7.5 KiB
| author | draft | categories | date | tags | keywords | title | relpermalink | url | decription | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| usbharu | true |
|
2023-07-01T02:47:03+09:00 |
|
|
Hugo+CF Pages+Gitea+TeamCityでブログを作る | posts/2023-07-01/ | posts/2023-07-01/ | HugoとCloudflare PagesとセルフホストGiteaでブログを作る |
ブログを立てた経緯
長文を書く場所が欲しかったところに、ちょうど Hugo というものを知ったため。Qiita とか Zenn と違って心置きなくクソ記事を投稿できる。あと技術以外の旅行とかも書きたいので
なぜこの構成なのか
Cloudflare Pages といえば GitHub や GitLab とのお手軽な連携が有名ですが、画像を大量にアップしたい人としては GitHub は不向きです。 そもそも画像、ひいてはただの文章を Git 管理しているのが間違いなのですが、なぜか流行っているので仕方ありません。今回も自動でビルドする際の変更を検知する仕組みは Git が使われます。
Hugo
Golang 製の SSG で、高速らしい。たまたま興味を持ったので採用
Cloudflare Pages
静的なサイトを設置するのなら Cloudflare Pages や GitHub Pages などの自宅インフラに頼らないサービスを利用するべきという思想。GitHub Pages でもいいけど今回は GitHub を利用しないので Cloudflare Pages を利用。
Gitea
これまた Golang 製らしい。GitBucket が重たくて困っていた時に使ったら軽量で感動したのでサーバー新調後も使っている。Git サーバーなら何でも可
TeamCity
JetBrains 社製の CI/CD 環境。JetBrains 社製の製品が好きなので使っている。Jenkins より使いやすい。Gitea Actions でも可
環境構築
今回は Hugo は Winget、テーマは git submodule でインストールします。
- Windows 10
- git インストール済み
- VSCode で執筆
Hugo のインストール
Quick Startに従って導入します。後で自動化するので、執筆環境に必ず Hugo が必要というわけではないのですが、初期化には必要なのでとりあえず導入します。Windows ユーザーはコマンドプロンプト、Windows PowerShell は使ってはいけないらしい
If you are a Windows user:
Do not use the Command Prompt
Do not use Windows PowerShell
Run these commands from PowerShell or a Linux terminal such as WSL or Git Bash PowerShell and Windows PowerShell are different applications.
― QuickStart | Hugo1
のですが、普通に動いたのでそのまま使っています。
Winget で Hugo をインストールする
Windows 標準パッケージマネージャwingetを使います。Hugo には拡張版というものがあるらしいのでそっちを使います。
winget install Hugo.Hugo.Extended
シェルを再起動しやがれとか言うので面倒だし PC ごと再起動します。
Hugo を設定する
hugo new site {ブログ名}
cd {ブログ名}
git init
git submodule add {利用するテーマのgit repoのurl} themes/{利用するテーマの名前}
#テーマによって設定方法が違うのでテーマに合わせて設定する
テストで記事を書く
hugo new posts/test-post/index.md
echo "test" >> posts/test-post/index.md
hugo server
正常に設定が完了している場合、上記のコマンドをを実行すると URL が出てくるのでそれをクリックします。 リアルタイムで変更を検知して再ビルドを行ってくれるので一通り機能を試しておきましょう。
Ctrl+Cで終了できます。
CI/CD の整備
今回の主題はこっちです。Hugo でブログを立てる記事なんて腐るほどありますからね。
Git リポジトリを作成しておいて下さい。
CI/CD で利用するツールをインストールする
今回は Cloudflare Pages を利用するのでWranglerというツールを使用します。
Cloudflare で API Token を発行して下さい。Edit Cloudlare Workersや、Create Custom TokenでEdit Cloudflare PagesとRead Membershipsの権限を与えたら、Account Resourcesを使用するアカウントに変更して下さい。All accountsだとひと手間かかります。
npm init
npm install --save-dev wrangler
set CLOUDFLARE_API_TOKEN={上で作ったToken}
npx wrangler pages project create {ブログ名}
npx wrangler pages publish public #この時点で公開されるので注意
TeamCity プロジェクトを作製する
TeamCity は非常に使いやすい UI を持っているので説明しなくてもわかると思うのですが、布教も兼ねて説明します。TeamCity はいいぞ
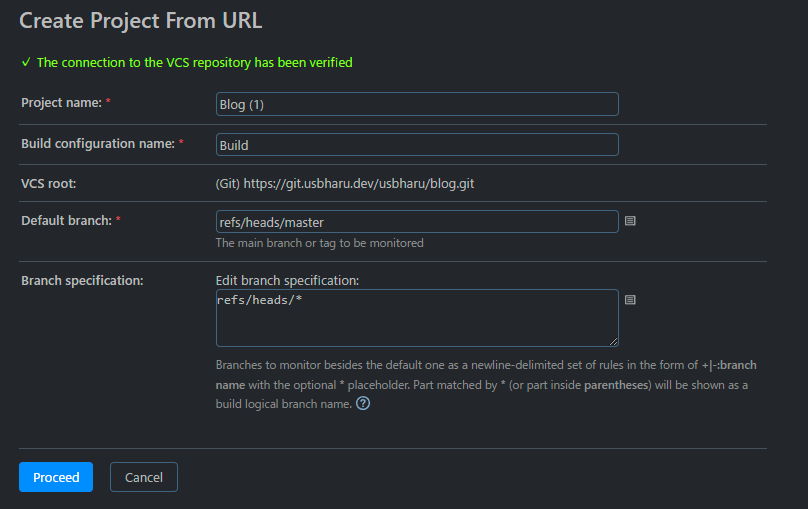
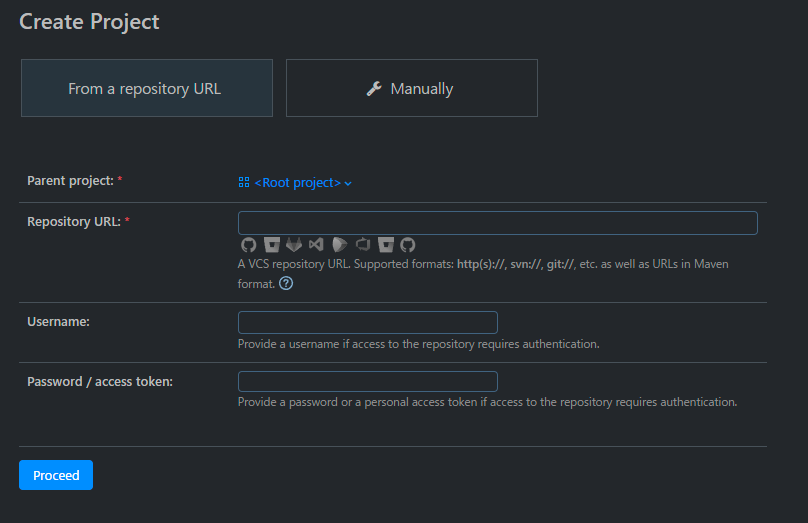
プロジェクトの作成
今回は git サーバーとの連携を使用するためFrom a repository URLを使用し、Repository URLに git の URL を入力するだけで完了します。Private repository の場合は認証情報も入力しておきましょう。(1 敗)

追跡するブランチの設定
今回は git の機能を活用することは無いのでデフォルトのままで使用します。
ビルドステップの設定
ビルドステップはビルド時にどのような動作をするかなどの設定です。TeamCity は自動でプロジェクトの内容を解析し、自動でビルドステップを構築してくれる機能がありますが今回は利用しません。configure build steps manuallyをクリックして手動で設定します。
Hugo ビルドステップの追加
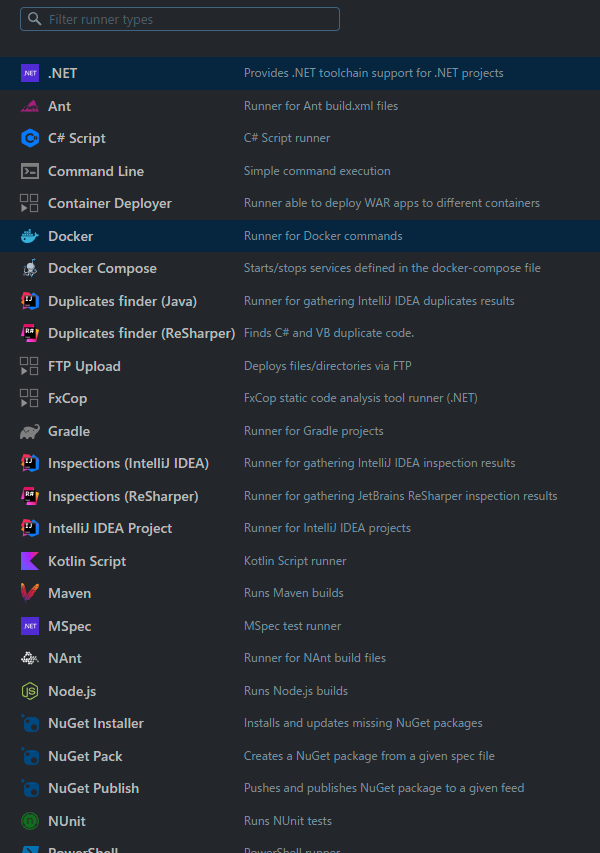
TeamCity には Hugo のサポートはありません。今回は Docker の klakegg/hugo で動かします。
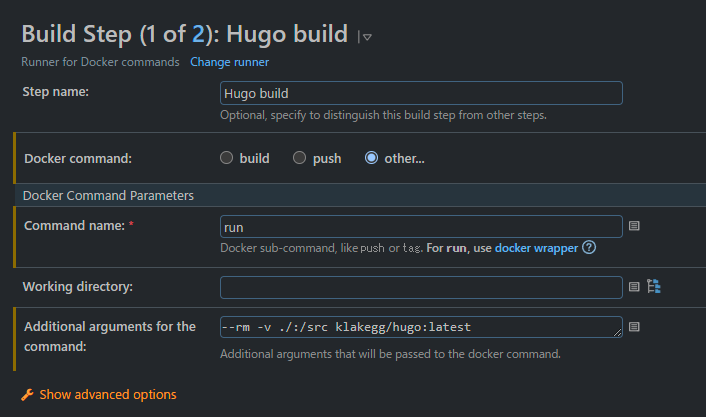
ビルドステップ一覧から Docker を選択し、Step nameにHugo Buildを入力します。
Docker commandはother…を選択し、Command nameにrun、Additional arguments for the commandに--rm -v ./:/src klakegg/hugo:latestを入力します。
saveを押して保存し、次のビルドステップを作ります。
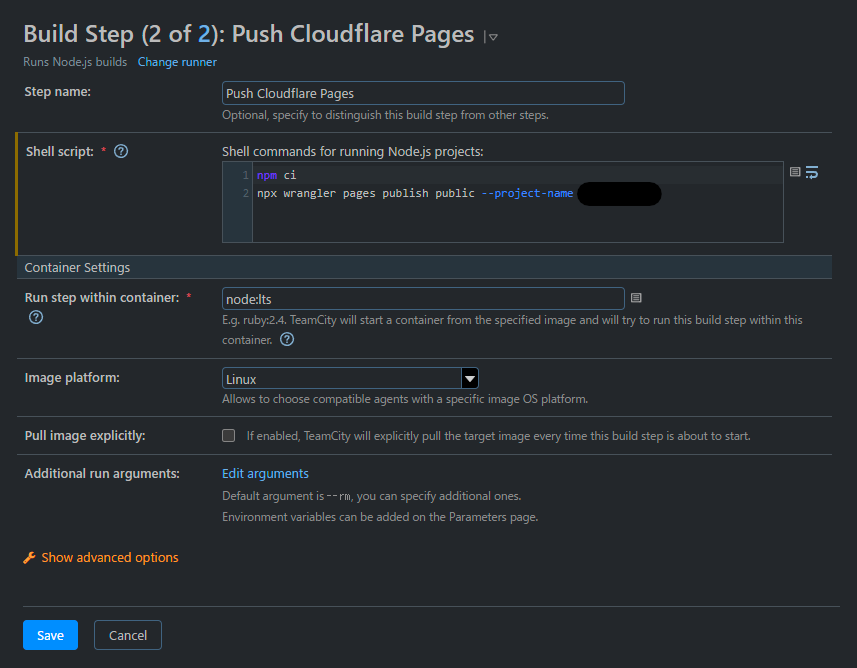
Cloudflare Pages へデプロイするビルドステップの追加
TeamCity のNode.js runnerを利用し、Cloudflare Pages に Push するビルドステップを追加します。
npm ci
npx wrangler pages publish public -project-name {ブログ名}
Cloudflare Pages の設定
カスタムドメイン等を設定しましょう。
完成
以下のコマンドを打つことで CI/CD が起動し、新規記事が反映されます。非常にめんどくさいのでなんとかしたい。
git add .
git commit -m "new posts"
git push